Bistu后台管理项目

项目说明
这个项目起始是因为学校之前的老师找到我,说让我帮忙弄个进行管理基本管理数据的小工具,听起来也并不是很难(然而,后期我一直在搞这个,深陷其中不可自拔),于是痛快的答应下来,后续就一直在弄这个小平台了~
鉴于项目本身的体量来说,功能并不多,只是展示个数据,进行统计使用而已,所以自己便想到如何扩展学习的角度,去实现这个项目。正好当时公司的前端使用的是 ant-design 的 react 框架,由于自己之前只是写过 jquery 的前端项目,而且已经荒废好久了,于是可以配合该项目,顺手学下 react 该怎么写,正好后续自己想维护的社区,Panda(钟馗)沙箱项目也打算使用时下流行的前端框架重新构建恶意文件的展示。
问题来了
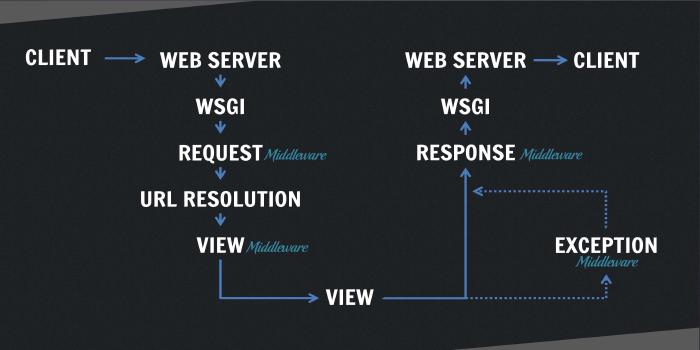
最开始项目的结构是 django 的 admin 实现中后台的管理功能,然后数据展示用 ant-design 的 react 框架实现,至于接口嘛,使用 django-rest-framework 就行。一切的一切看起来是十分的顺畅,并且看起来实现并不是很难,但实际上问题就这么开始了~
No.1 问题 django 的 admin 作为中后台管理实在是太丑了,该如何优化呢,于是想改变一下外观,毕竟之前做过 django 的项目,我自己也知道 django 的 admin 是有许多人复写过 theme 的,于是上网找啊~ 发现国人大部分都在推荐 xadmin 但是项目在 github 上已经很久不进行维护了,但是毕竟参考资料比较多,不然安装下试试?这里就遇到问题了,安装不了,太多太多问题卡住了,一天下来还是没有正确安装上,so 放弃了,毕竟即使安装上了,后续也需要太多修改的地方了,所以继续找呗!不过后续找到了一个 django-suit 的框架暂且顶上,v2 版本配合使用,效果看起来也没有什么问题,很 nice,所以就使用了这个 theme 暂时用着了~
No.2 django-rest-framework 编写接口的工作量,因为在写着这个项目的时候,同时还在公司上班,所以时间并不是很多,一两个小时,也没法好好写一写代码,于是找了公司一个同事进行帮忙,两个人一起搞定,两个人拆分工作,一个人设计和实现 models 另一个人 写 serializers 一起写 apiview, 果然后续进展的速度都还算不错,基本进度满足了
No.3 react 看似入门不难,但是写起来真的不是很友好。最开始打算前台展示用 react 去实现的,但是写了几天发现进度还是很慢,虽然基本的数据展示没什么问题了,查询筛选都挺好使,配合 django-rest-framework 也没有什么问题,但是还是觉得并没有对 react 入门,整个过程深刻体会到前端的编写是如此的复杂,并且每个地方基本都要进行 google,最重要的是作为一个写 python 后端的人来说,没法理解前台编写思维,深刻体会到这个思路不是一个小项目能够解决的,并且不是短期就行写好的,所以果断需要后续别的项目进行加强~ 后来看了一下,发现还是 angular 的思路比较符合我这种,于是果断开了一个新的项目,还在进行中,正好准备配套 ng-alain 的使用,后续会介绍 ng-alain 的使用
初识 django-simpleui
中间经过几次需求的追加和版本的更改,感觉整体进度还是不如自己想象中的快,毕竟虽说是项目比较小,但是再少的需求,也架不住中间反复的改吧,而且用的都还是自己不熟悉的东西,所以后期就果断放弃了还配合一个前端展示的项目。
直接上 django admin 使用吧,这个使用突然就发现 suit 的 v2 版本不能够满足自己的使用了。这个时候正好看到了一篇 django-simpleui 的推荐文章,于是尝试了一下,效果果然不错,整个写起来速度也快了不少,看起来也不错~
but!!!当我把这个项目给媳妇进行看的时候,媳妇说了句:“太像大学生毕设了,还是缺个设计~”。就是因为这句话,一下点醒了我,我自己本来看起来不觉得有什么问题,但是听完了这句话之后,不管怎么看都觉得像是毕设~~~😂😂😂 于是把 django-simpleui 的代码拉下来改改吧,看了一下正好这个项目是 vue 的框架编写的,所以正好,趁这个改源码的机会,也顺手把 vue 学一下。
不过不得不说,这个 vue 是真的好入门,太像之前的 jquery 写法了,深得我心,整体也没有大动,基本就是样式改改,增加一些我需要的东西,也就没什么变化了,不过看起来已经不太像是毕设了~
项目总结
这里其实有三个总结点: No.1 django 本身的 template 代码中的 include 正好可以配合 vue 的 component 的实现~ 效果相当不错,不过要记住使用在外围使用声明好 vue 的实例。
{% include "admin/component/chart/dashboard/line.html" %}
<display-line-chart source="{% url 'student-enroll-trending' %}"></display-line-chart>
No.2 因为 django 的模板渲染引擎和前端框架的渲染引擎中会有重复的 tag,所以需要将使用 django 的引擎屏蔽掉,这样可以直接使用前端框架的引擎做渲染,如果需要使用 django 的模板数据,可以配合 templatetag 进行处理一下,或者使用 框架的组件传值机制,将 django 的数据传入
{% verbatim code %}
<!--需要被 django 引擎忽略的代码-->
{% endverbatim code %}
No.3 Ant V 的 G2 图表的使用,之前一直在用的就是盛行的 echarts 作为数据的图表展示,但是 v3 版本的主题看起来不是很好看,而且,说实话感觉 customize 起来不如 G2 来的方便~ 目前看起来 G2 的图表使用起来效果很不错!
项目地址
📖 安装说明:
# 安装依赖
pip install -r requirements.txt
# 生成数据库
rm -rf db.sqlite3
python manage.py makemigrations && python manage.py migrate && python manage.py migrate --run-syncdb
# 生成假数据
python manage.py fake_data
# 运行 demo
python manage.py runserver 0:9377
# 构建 docker
docker build -t Ryuchen/bistu:latest --rm=true
# 启动 docker
docker run -p 9377:8080 --name bistu Ryuchen/bistu:latest
查看 demo 地址: http://127.0.0.1:9377 账户信息: admin&ant.design(账户&密码)
查看 demo 地址: http://39.106.85.217:8009/ 账户信息: admin&ant.design(账户&密码)
📷 界面展示:
登录页

工作台

内容页